Tech Center Highlights
We bring systemwide enabling technologies to our colleges.
Adopt Our Tech
From connectivity to student services and educational technology.
Connecting Colleges
Gigabit fiber optic network for all of our colleges.
Information Security
Logging, monitoring, and no-cost tools to protect students and educators.
Accessibility
Training and resources to make tech accessible to users with disabilities.
Events
Upcoming CCC Technology Center workshops and webinars.
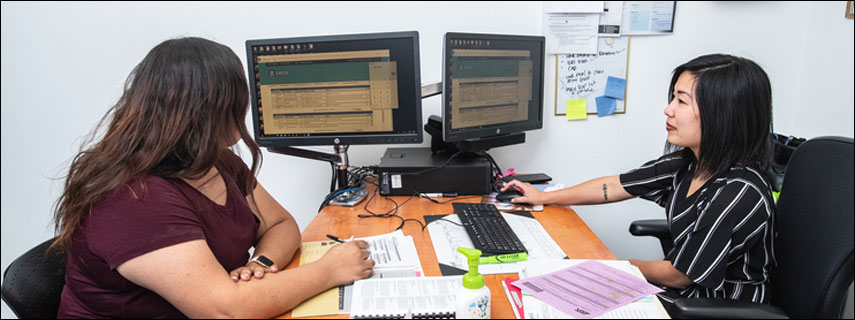
About the Technology Center
The California Community Colleges Technology Center, hosted by Butte College, facilitates and coordinates the work of systemwide technology. Our 25-year history of collaboration with the Chancellor’s Office and community colleges throughout the state has resulted in great strides forward for the system in areas including federated identity, application architecture, networking, and student services.
We operate under the Gartner model of “Run, Grow, Transform” to simplify our portfolio of services and prioritize resources in support of ongoing operations, the next phase of growth, and longer term transformative innovation.